옆으로 누운 글자 효과(isometric)
일명 아이소메트릭 텍스트를
만들어 보겠습니다.

1. 3D 텍스트 만들기
일러스트의 3D를 잘 활용하면 꽤 그럴듯한
이미지를 얻을 수 있습니다.
우선 원하는 글자를 입력한 후
Effect > 3D > Extrude & Bevel 를
실행합니다.

나타나는 옵션 창에서
Isometric Top 을 선택합니다.
Surface는 No Shading으로 선택해줍니다.

2. 텍스트 확장 & 정리
1) 확장하기
3D효과가 적용되었으면 절반은 완성입니다.
원하는 데로 색상을 입히고
효과를 추가하려면 텍스트를 확장해주어야 합니다.
텍스트를 선택한 상태에서
Object > Expand Appearance 로
텍스트를 오브젝트로 바꿉니다.

2) 면 정리하기
여전히 오브젝트가 선택된 상태에서
Pathfinder의 Trim을 눌러
면들을 1차적으로 정리 해 줍니다.

3. 불필요한 오브젝트 정리
1) 그룹해제(Ungroup)
오브젝트가 선택된 상태에서
- 단축키 Shift + G
- 마우스 우클릭 > Unground
를 눌러 그룹을 해제합니다.

대지의 아무 곳이나 눌러
선택 상태를 해제 합니다.
2) 중요 오브젝트만 재선택
그리고 나서 최상단 오브젝트 중
아무거나 하나를 눌러 선택해줍니다.

그 다음 상단 옵션 바에
Select Similar Objects를 눌러줍니다.
(All이 선택된 상태여야 합니다.)
Select Similar Objects 는
지금 선택한 오브젝트와
비슷한 오브젝트들을 한꺼번에
선택 해주는 버튼입니다.
Select > Same 으로도
같은 방식으로 선택을 할 수 있습니다.


Select Similar Objects 을 눌러
도형들이 선택되면
단축키 Ctrl + X 를 눌러
잠시 잘라 내 줍니다.
3) 윤곽선 모드 실행
그리고 윤곽선 모드를 실행합니다.
- 단축키 Ctrl + Y
- View > Outline
그러면 일반 대지 상태에서는
보이지 않았던 불필요한
잔여 오브젝트들이
남아 있는 게 보입니다.
이것들을 전체 선택 해 지워줍니다.


Ctrl + Y를 다시 눌러
윤곽선 모드에서 빠져나온 후
단축키 Ctrl + F를 눌러 아까 잘라냈던
텍스트를 제자리에 다시 붙입니다.
4. 라인(Stroke) 설정
본격적으로 색상을 입히기 위한
준비를 해 봅시다.
1) 라인 설정하기
오브젝트가 전체 선택된 상태에서
각각의 면을 구분하기 쉽도록
스트록(=라인)을 입혀주세요.
임시로 오브젝트에 좀 더 밝은 색깔을
칠해 줘도 됩니다.
2) 면 합치기
스트록(Stroke)을 설정하면
아까 Trim으로 정리되지 않고,
불필요하게 나눠져 있는 면들이
잘 보이게 됩니다.
이 면들을 합쳐서 정리 해 줍니다.


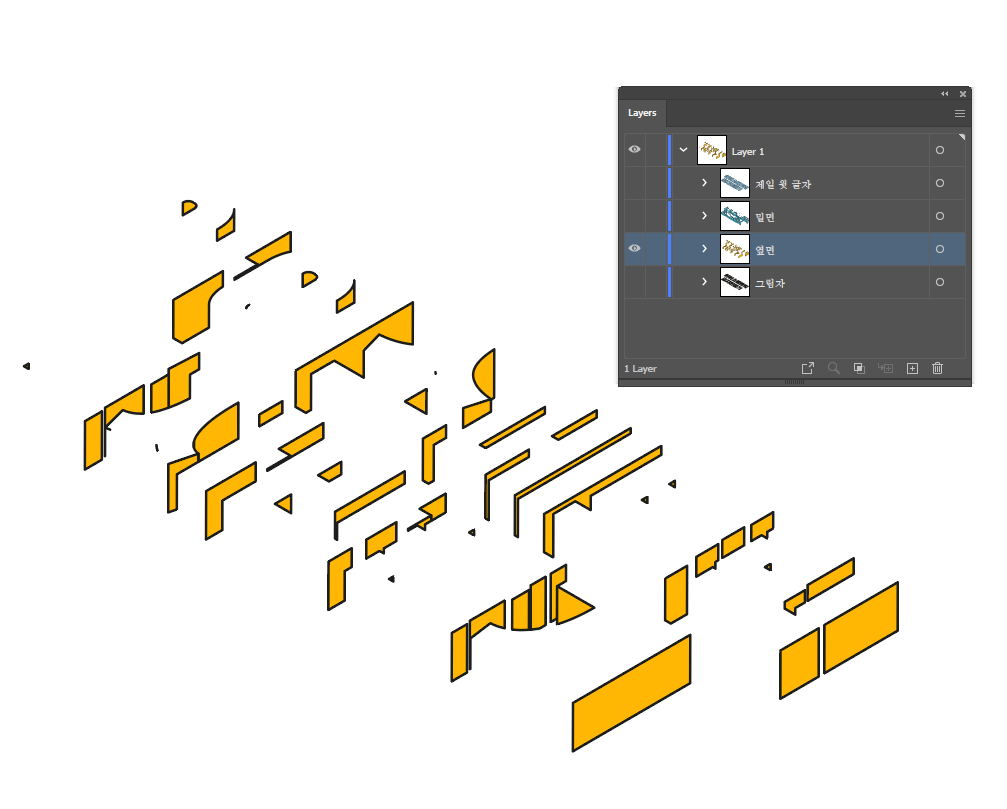
5. 앞면, 옆면, 아랫면 그룹화하기
제일 윗면의 글자들만 선택 해서
단축키 Ctrl + G를 사용해
그룹(Group)으로 묶은 후
적당한 색상을 입혀줍니다.
색상은 나중에라도 언제든지
바꿀 수 있으니 아무거나 해도 상관 없습니다.

아랫면, 옆면도 각각 선택 해서
똑같이 그룹으로 묶고 색상을 칠합니다.


6. 컬러 입히기
각각의 그룹을 선택해
마음에 드는 색상을 입힙니다.
스트록을 빼보기도 하고 넣어보기도 하면서
원하는 데로 꾸며보세요.

여기까지만 해도 괜찮지만
약간의 그림자와 배경 색상을
추가 해 주면 더욱 사실감 있는
텍스트 효과를 만들 수 있습니다.
번외. 그림자와 배경 만들기
1) 제일 윗면 복사하기
제일 윗면의 오브젝트만 선택 해 복사 해 줍니다.
단축키 Ctrl + F를 눌러 복사한 바로 그 위치에
똑같이 제자리 붙여넣기 해 주세요.
복사한 오브젝트는 어두운 색상으로 변경합니다.
2) 오브젝트 정렬하기
이 복사한 그림자 오브젝트와
밑면 오브젝트를 선택 함께 선택한 후
Vertical Align Bottom을 통해 아래쪽으로
정렬 합니다.
그리고 그림자만 제일 뒤쪽으로 보내줍니다.
- 우클릭 > Arrange > Sent to Back
- 단축키 : Ctrl + Shift + [

3) 그림자 만들기
여전히 그림자가 선택된 상태에서
Effect > Distort & Transform > Transform을 열고
Move와 Copies부분에
수치를 입력합니다.
Preview를 켜고 보면서
원하는 방향을 설정 해 보셔도 좋습니다.

그림자에 다른 색상을 입히거나
불투명도(Opacity)를 조정 해서
변경해 보세요.
배경 오브젝트를 추가해도
또다른 분위기가 납니다.

원하는 데로 색상을 이것저것 바꾸어 보며
개성있는 스타일을 찾아보시기 바랍니다.
'한입일러스트레이터' 카테고리의 다른 글
| 일러스트 패널이 전부 사라졌을 때 - 작업 영역 (Workspace) 설정 (0) | 2021.09.14 |
|---|---|
| 일러스트레이터로 표 만드는 방법 - 사각형 격자(Rectangular Grid Tool) (0) | 2021.09.08 |
| 일러스트레이터 jpg, png, gif 저장하기 - Save for Web (2) | 2021.08.28 |
| 일러스트 도형 중간 자르는 법 - 가위 툴(Scissors Tool) 이용 (0) | 2021.08.21 |
| 일러스트 동그란 점선 만들기 - Stroke 패널 활용 (0) | 2021.08.20 |




댓글