포토샵으로 썸네일 만드는 방법은 정말 간단합니다.
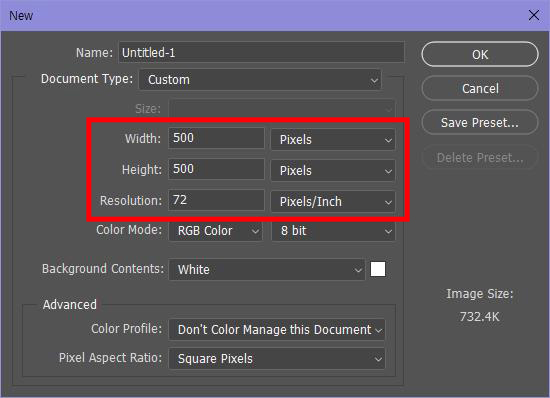
필요한 사이즈의 새 캔버스를 열어 준 후

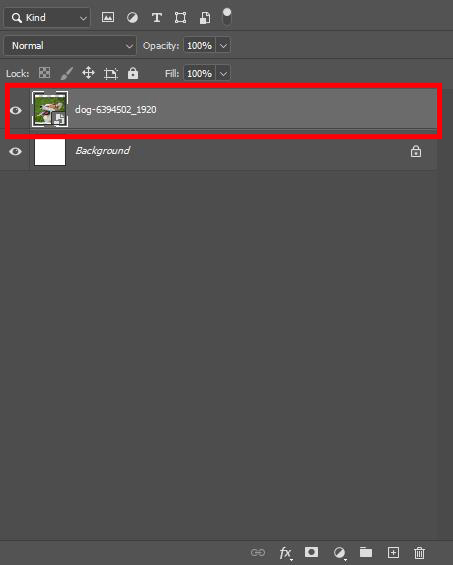
원하는 이미지를 그대로 드래그 앤 드롭 하면 됩니다.

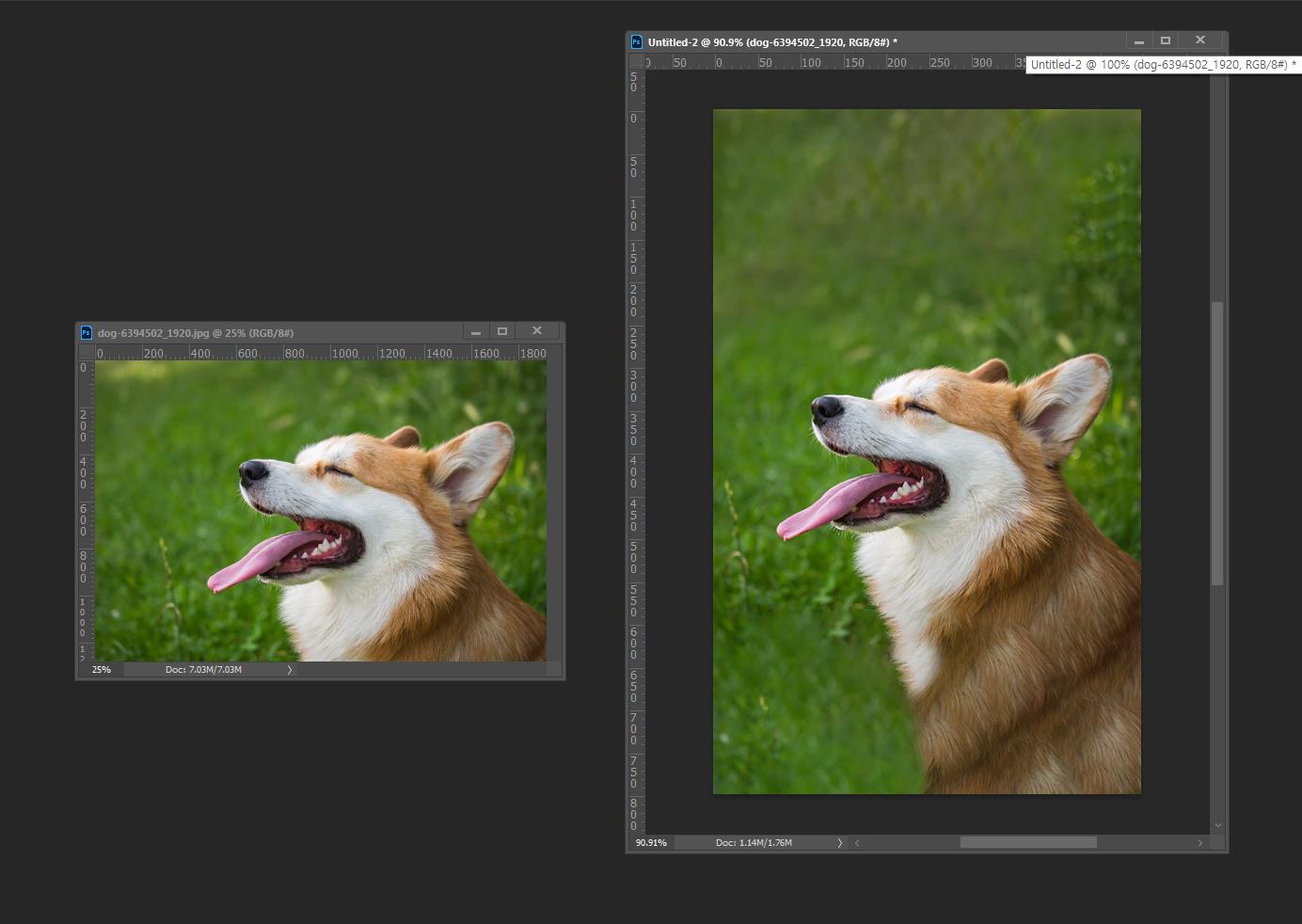
하지만 이미지들의 비율이 항상 맞는 것이 아닙니다.
만들어야 할 사이즈와 갖고 있는 이미지의 비율이 차이가 날 때가 있습니다.
가로 이미지-> 세로 이미지로
세로 이미지-> 가로 이미지로
만들어야 하는 경우도 많다는 거지요.

이럴 때는 이미지를 무작정 늘리거나
공간을 그대로 내버려 두는 것보다는
컨텐츠 어웨어(Content-Aware) 기능을 사용해서
빈 공간을 자연스럽게 메꿔주는 것이 훨씬 효과적입니다.
컨텐츠 어웨어 기능을 이용한 썸네일 만들기
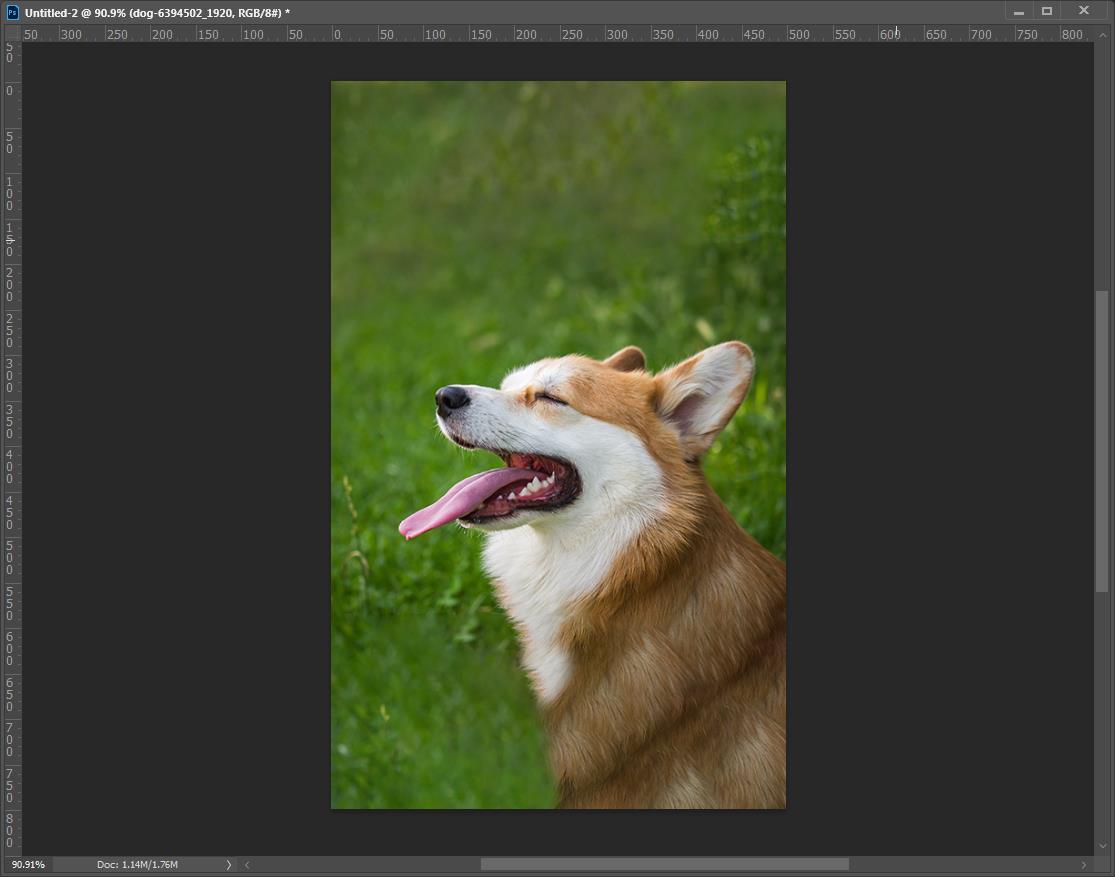
1. 일반 썸네일을 만들 때와 똑같이
필요한 사이즈의 새 캔버스를 열고 이미지를 가져다 놓습니다.

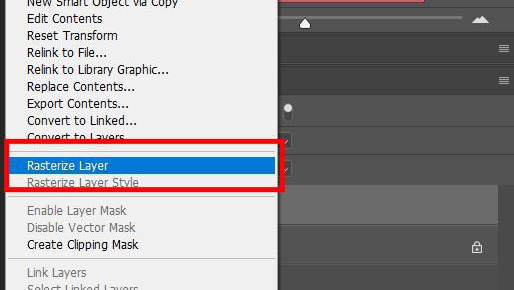
2. 그런 다음 이미지를 마음대로 변경할 수 있도록 래스터화(Rasterize) 시키고,
(래스터라이즈에 대해서는 나중에 다시 다루도록 하겠습니다.)


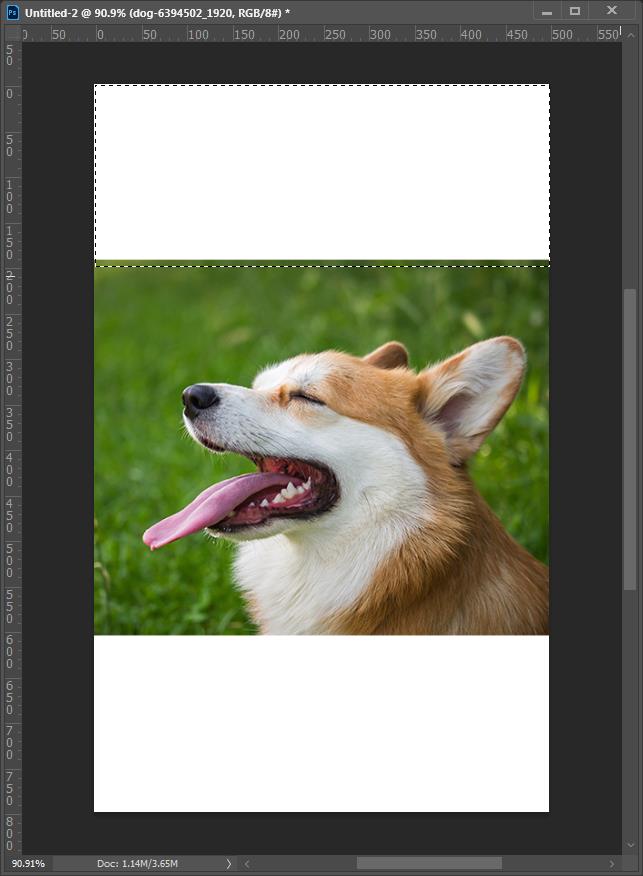
3. 이미지 레이어가 선택된 상태로
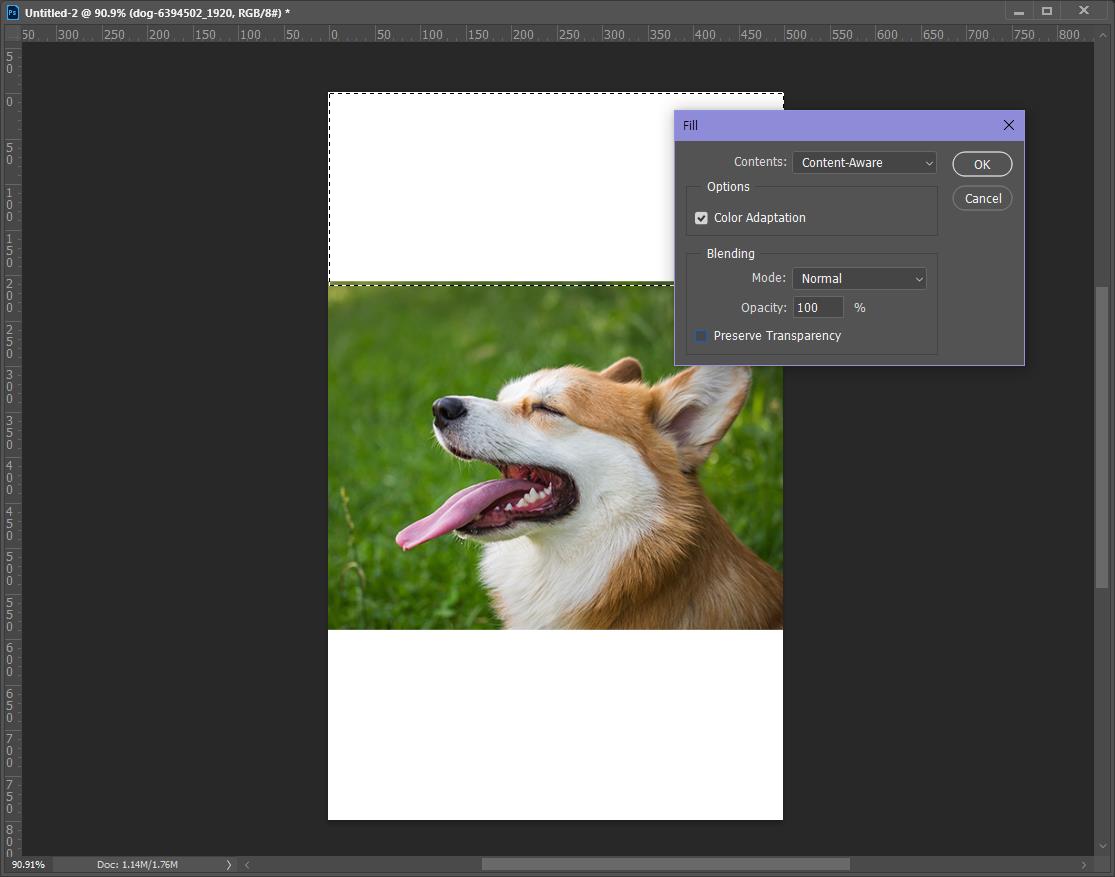
선택툴을 사용 해 빈 공간을 선택영역으로 만들어 줍니다.

4. 그리고 단축키 Shift + F5를 누르면
빈 공간을 채울 수 있는 여러 가지 옵션이 있는 창이 나타납니다.
(단축키를 사용하지 않을 경우 : Edit > Fill)


여기에서 사용할 것은 컨텐츠 어웨어 필(Content-Aware Fill)로
포토샵에서 자동으로 계산 해 주변과 비슷한 이미지로 채워주는 기능입니다.
복제 도장툴(Clone Stamp tool)과 비슷한데
더 넓은 공간을 한꺼번에 채울 때 유용하게 사용할 수 있습니다.

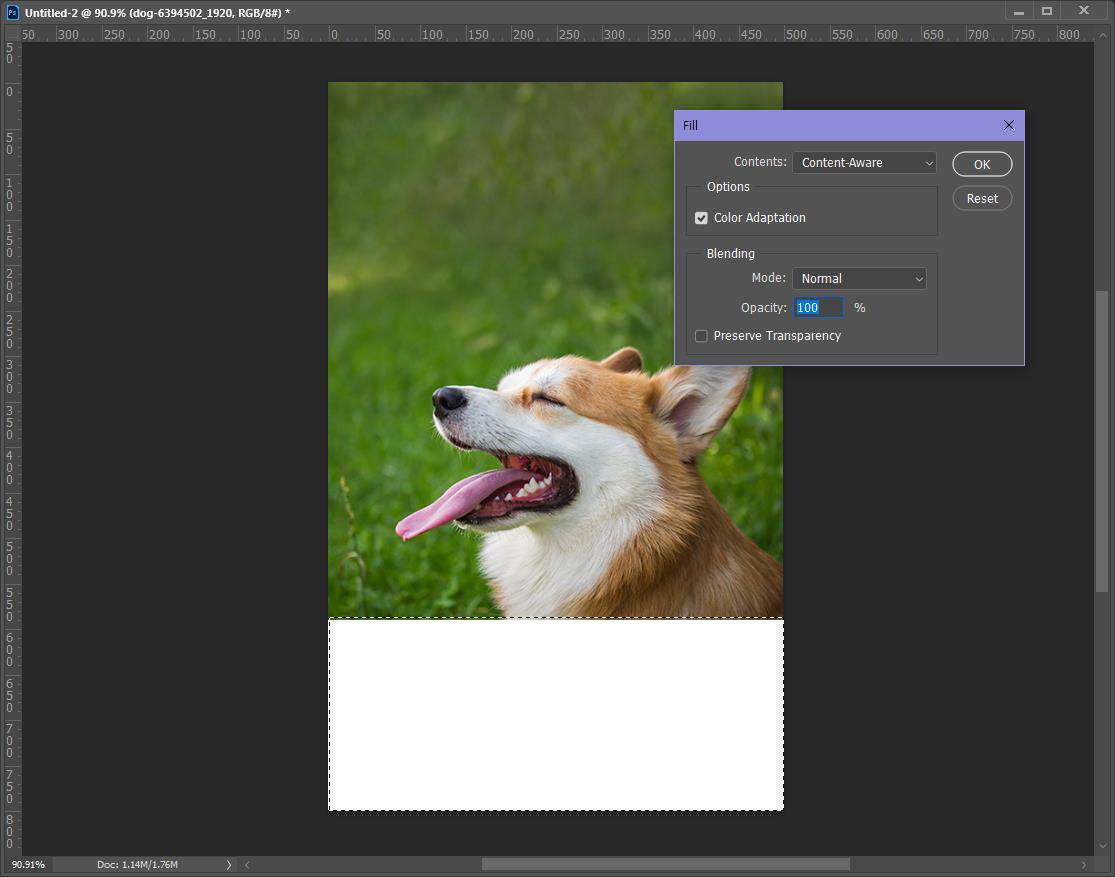
5. OK버튼을 누르면 포토샵이 자동으로 계산하여
최대한 주변과 비슷한 이미지로 빈 공간을 채워 넣어줍니다.
예시 이미지와 같이 반복된 패턴/배경/비슷한 색상 등일 때
더 효과적이고 잘 먹힙니다.

6. 컨텐츠 어웨어 기능으로 채운 곳 중에 어색한 부분이 있다면
복제 도장 툴이나 힐링 브러쉬 등 다양한 툴을 이용하여
조금 다듬어 주세요.

이렇게 포토샵의 컨텐츠 어웨어(Content-Aware) 기능을 통해
비율이 다른 이미지를 썸네일 등 다양하게 활용할 수 있습니다.

'한입포토샵' 카테고리의 다른 글
| 포토샵 누끼 딴 후 남은 선 없애기 - 필터(Filter) 미니멈(Minimun) 이용 (0) | 2021.08.14 |
|---|---|
| 사진 모자이크 하는 방법 - 필터(Filter)와 블러(Blur) (0) | 2021.08.08 |
| 포토샵 최근항목(Recent File List) 삭제 - 포토샵 영문판 (0) | 2021.08.07 |
| 포토샵 색상 바꾸는 법 - 블렌드 모드(color)와 Level 활용 (0) | 2021.08.02 |
| 배경(Background) 레이어가 일반 레이어로 바뀌었을 때 해결법 (0) | 2021.08.02 |




댓글